NEWS
2018.03.23
【2018年版】ウェブデザインの最新トレンド5選

Windows8が登場した2012年以降、ウェブデザインに関する話題においてフラットデザインという用語をよく耳にするようになった。
AppleもiOS7を発表した2013年からは、従来使われていたスキューモーフィズム、つまり物理的なアイテムに似せたデザインをやめ、フラットデザインを採用している。

iOS6, 7
これらにより多くのウェブサイトに影響を与えたフラットデザインは、現在多くのウェブサイトで見かけるようになったが、ウェブデザイン界ではこれに限らず毎年クリエイティブなデザインが生まれ続けている。
この記事では、2017年後半に見られたクリエイティブなウェブデザインのうち、2018年も引き続きトレンドとして見られるであろうものを紹介する。
【トレンド①】モバイルファースト
アクセス解析ソフトを提供しているStarCounterによる世界のブラウザ定点観測の調査によると、2016年11月にモバイルブラウザーの利用率がブラウザ利用率の全体の「50.62%」を占め、モバイルの利用率が従来のコンピューター利用率を超えたことが明らかになっている。
弊社、btraxの当ブログであるfreshtraxでも読者のおおよそ半数がモバイルからアクセスしている。
このモバイル利用率増加を背景に、デバイスに依存しないレスポンシブデザインがトレンドとなり、相性の良いフラットデザインも同時によく見かけるようになった。
何年も前から言われていることではあるが、2018年以降はこれまで以上にモバイルファーストを意識しなくてはならない。
モバイルファーストなウェブデザインの特徴としては、アイコンを多用して少ないスペースで効率よくシンプルに情報を見せていることだ。
例えば横線を縦に3つ並べたハンバーガーメニューなどは非常に一般的なアイコンとして浸透しており、今では多くのユーザーにとってその機能が馴染みのあるものとなっている。

Nutrition app design by Masum R.

Home growing app design by Typelab D, G-STAR
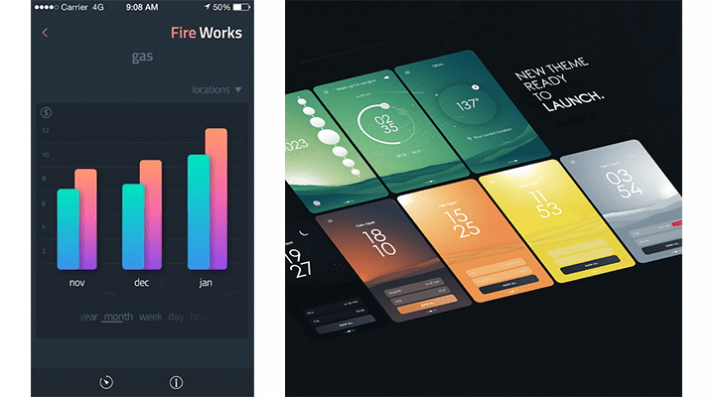
【トレンド②】フラットデザイン2.0
フラットデザインが進化し、シャドウやグラデーションによってより奥行きのあるフラットデザイン2.0とも呼ばれるセミフラットデザインがトレンドとなっている。


Fire Works mobile app by Samuel.Z, Mobile app by M. Tony for Elmurz

従来のフラットデザインでは余分な装飾やグラフィックを省いたがゆえに、クリックできる箇所がわかりづらいなどといった課題があった。
しかし、フラットデザイン2.0は上記のデザインのようにドロップシャドウやグラデーション、効果的なアニメーションを一部に取り入れることで、従来よりもわかりやすい、つまりユーザビリティの高いデザインを実現している。
ちなみに冒頭で紹介したiOS7のアイコンにもグラデーションが効果的に使用されていることがわかる。
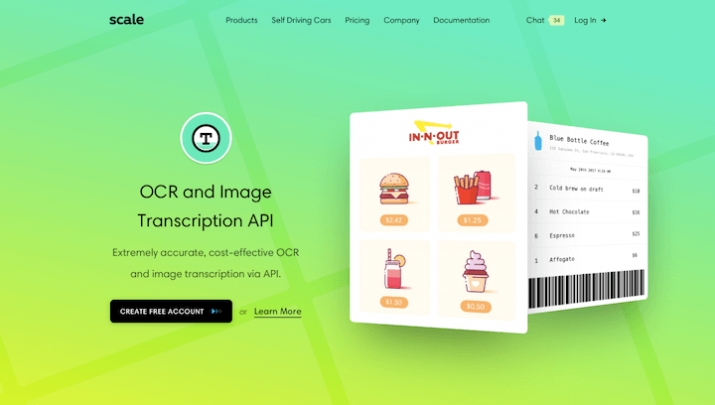
【トレンド③】鮮やかな配色



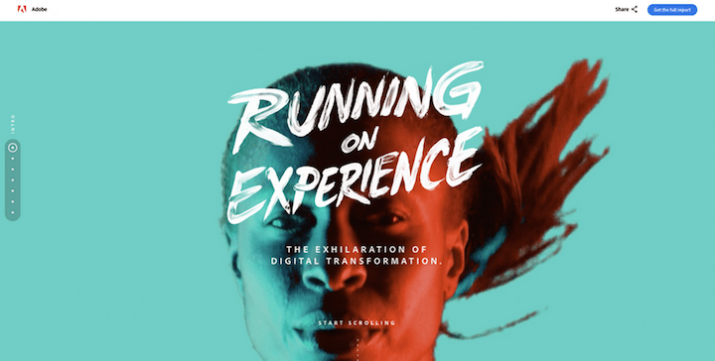
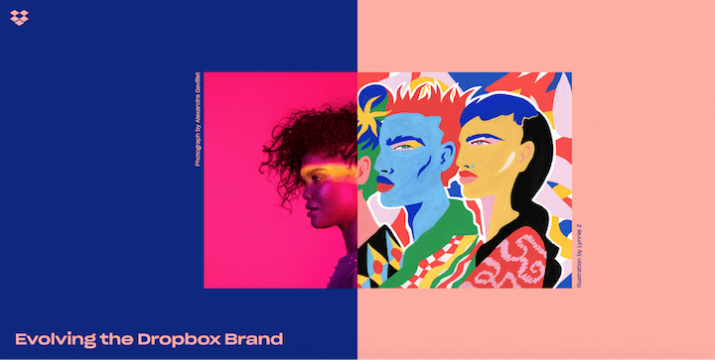
Colorful landing page design by Adam Bagus for Arielle Careers
2018年にはビビッドカラーなどの鮮やかな色合いがトレンドになると言われている。
これはスクリーンやモニターなどの装置の技術的進歩により、豊かな色を再現することが可能になったことで結果的にデザインの可能性が広がったゆえのトレンドだ。
色はブランディングにおいて重要性が高く、色の知覚は感情に結びつくため、効果的にユーザーにアピールすることができる。ターゲットとなるユーザーがどのような感情を欲しているか、国や文化によって色に対するイメージが異なることを理解することが重要である。
【トレンド④】アニメーション

GiFs – such as this one by Chris Gannon – are back in favour
gifアニメーションが再起しつつある。
gif規格は現在ほとんどのデバイスで読み込むことができ、ロード中に表示するなど効果的に使用することができる。
アニメーションロゴなどは、少ない時間で効果的に情報をユーザーに伝えることが可能で、企業のブランドをさらに強化するために大きな可能性を与えるかもしれない。


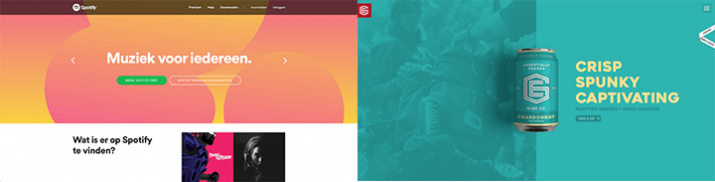
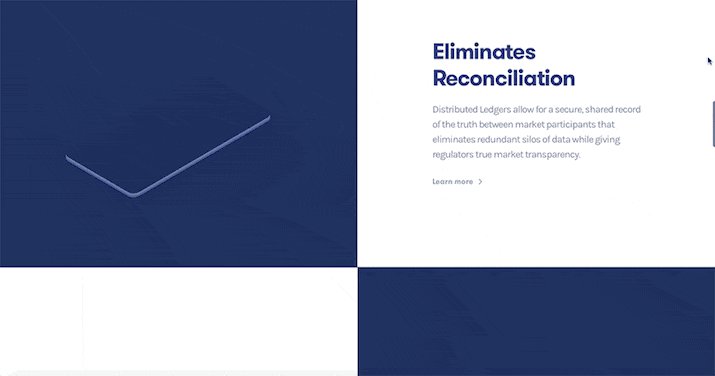
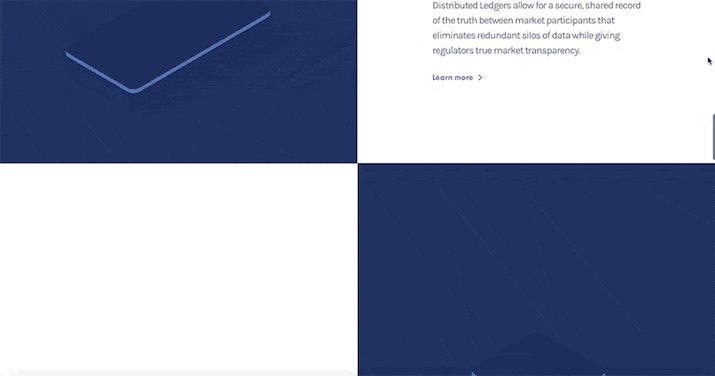
また上記のように、スクロールアニメーションやパララックス、つまり視差を利用した演出によってユーザーの理解を高めたり、効果的なブランディングが可能になる。

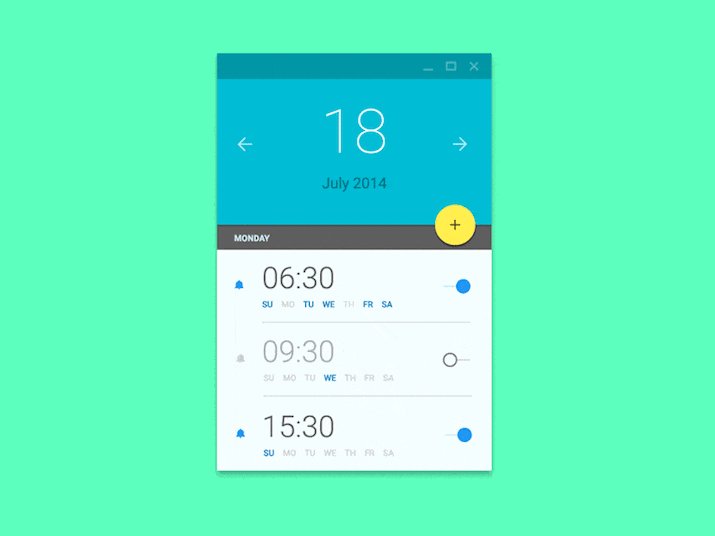
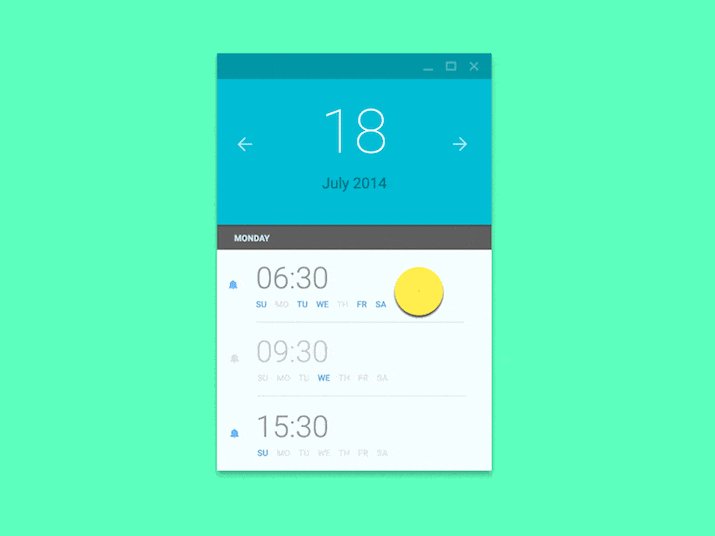
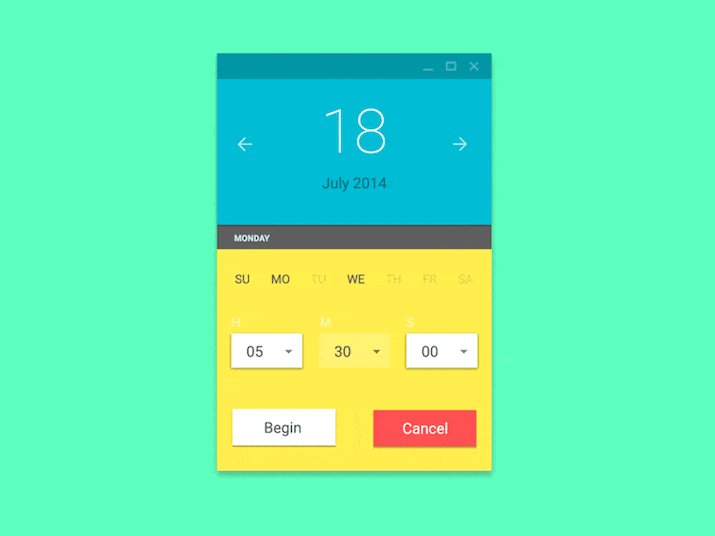
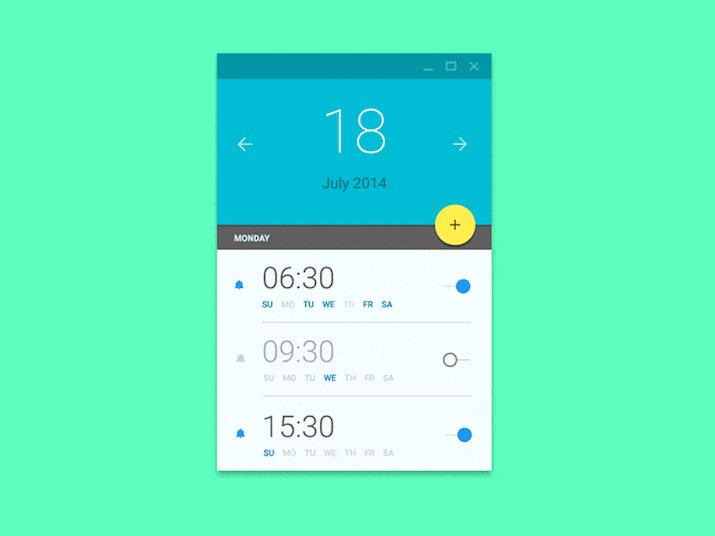
さらに、クリックやタップ時のアニメーションを効果的に利用し、ユーザビリティを向上させることも可能だ。
上記の例では、タップしたアクションボタンを起点としたアニメーションが、ユーザーに自身が行っている操作と、その結果が結びついていることを理解するために役立たせることができるなど、細かなアニメーションがユーザビリティ向上に役立つことがわかる。
ブラウザの進歩によって様々なアニメーションが実装できる今、シンプルなデザインであっても効果的に印象を与えることができる。
【トレンド⑤】オリジナルイラスト


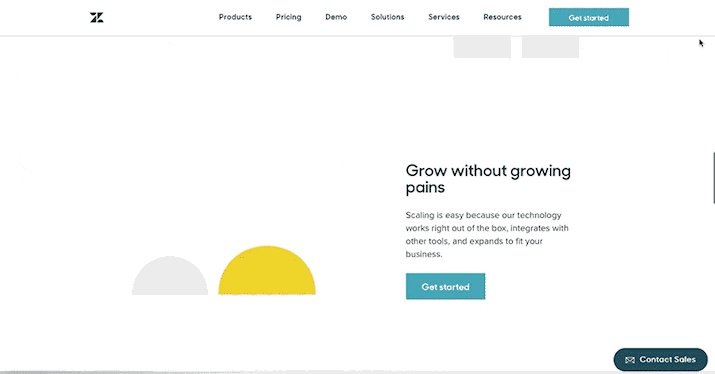
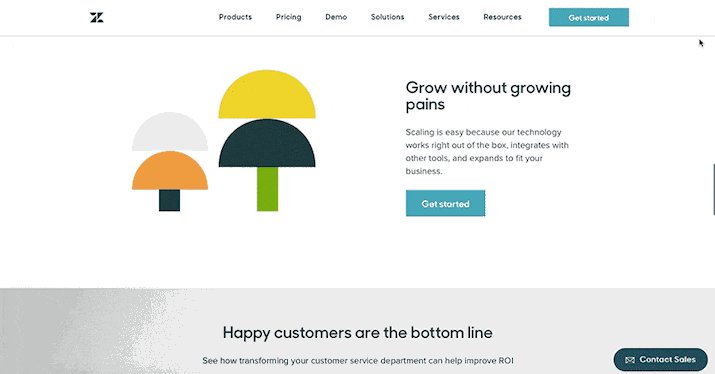
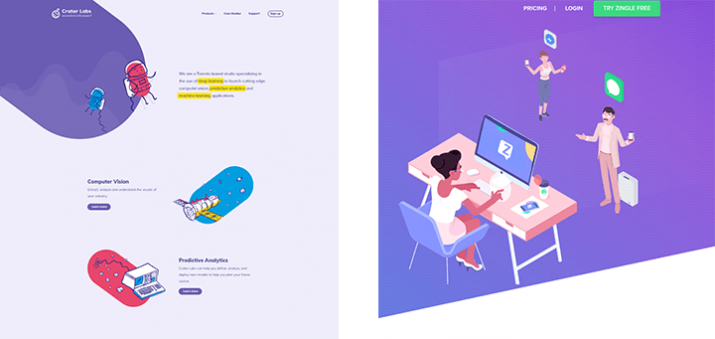
Web page illustrated and designed by SixDesign, Zingle
1960年代後半まで広告の世界を支配していたイラストレーションだが、ウェブの世界で再起しつつある。
イラストは、ウェブサイトに個性を見いだす画期的な方法であり、機能性とシンプルさを損なうことなく企業の目指すブランドのトーンに合わせた性格を表現できる。
形、大きさ、スタイルなど無限の可能性があるイラストは、ユーザーエクスペリエンスという名目で遊び心を失うことなく個性を出すことができるだろう。
まとめ
上に挙げたトレンドに共通するのは、ユーザーファーストでありつつも大胆かつ的確にユーザーに伝えるための手法であるということだ。
2018年は最近のウェブの記憶の中でもっとも楽しい年になりつつあると言えるだろう。